ایده طراحی و ساخت فونت پیدا (Peyda) در سال ۱۳۹۸ توسط سید ناصر خادم آغاز و در نهایت پس از یک سال تلاش شبانهروزی در سال ۱۳۹۹ منتشر شد. فونتی مناسب متن با طراحی سنس که دارای ضخامت و میزان پهنای ثابتی در تمامی بخشهای حروف، شکستگیها و منحنیها است.
تخفیف رایگان در ایمیل شما
این فونت که ساختاری کاملا هندسی دارد، با کمی کنکاش در بطن آن میتوان آثاری را از خط نسخ مشاهده کرد که از آن الهام گرفته شده است. این فونت با اصالت دارای طراحی مدرن و هندسی است که مناسب تولید محتوا، کارهای تجاری و متنهای کوتاه و بلند است. از این فونت حتی میتوان به عنوان یک فونت عنوان استفاده کرد.
معرفی و بررسی فونت پیدا (Peyda)
با توجه به نوع طراحی مدرنی که فونت پیدا دارد، انتخابی عالی برای استفاده در فضای وب و دیجیتال است. از این تایپ فیس پر انرژی میتوان در طراحی انواع بنر، تیترها و عناوین، تولید محتوا در شبکههای اجتماعی، ساخت اینفوگرافیکها و هر چیزی که فکرش را بکنید استفاده کرد.
یکی از چالشهای طراحیِ این تایپفیس اصرار بر وجود کاراکترهایی با فرمهای بهدور از پیچیدگی بود؛ از همینرو فضای چشم حروف دارای یک منطق مشخص است و به دلیل استخوانبندی مَفصلی و خطوط اصلی که عمودی و افقی هستند، کاراکترها فضاهای منفی منظمی دارند.
فونت پیدا دارای روحیهای مدرن است که به خوانایی آن سطح بالایی بخشیده است. همچنین برای متنهای کوتاه و نیمه بلند در حوزههای مختلف قابل استفاده است.
وزن و سبک فونت پیدا
فونت پیدا دارای پیشینه خانوادگی است؛ یعنی وزنهای مختلفی را از خیلی نازک تا سیاه شامل میشود که تمامی وزنها دارای پهنای ثابت و استانداردی در طراحی همه بخشهای حروف شامل چشمیها، منحنی، شکستگی و نقاط هستند که در مجموع یک خانواده ۹ وزنی را شامل میشود.

فونتهای اصلی این قلم که برای استفاده در انواع نرمافزار و سیستم عامل قابل استفاده هستند شامل ۹ وزن در فرمت TTF است. به منظور استفاده از این تایپفیس در وبفونت نیز فرمتهای استاندارد و بهینه شده برای وب شامل WOFF، WOFF2 و EOT است که ضمن پشتیبانی کامل از تمامی کاراکترها، دارای حجم کمتری نسبت به فرمت TTF هستند.
تنوع بالای این فونت خانوادهدار که شامل ۹ وزن است، آن را برای استفاده در صنعت چاپ تا فضاهای مجازی به گزینهای که نمیتوان از آن چشمپوشی کرد تبدیل کرده است. خصوصا که برای استفاده از فونت پیدا در سایت نیز فرمتهای بهینه و کمحجم اراسه شده است.
مزایا و ویژگی فونت Peyda
پیش از دانلود فونت پیدا شاید بد نباشد که نگاهی به ویژگی و مزایایی که این فونت برای هر نوع کاربرد دارد بپردازیم.

پشتیبانی از زبان عربی و انگلیسی
فونت پیدا فارسی علاوه بر این زبان، از دو زبان عربی و انگلیسی نیز پشتیبانی میکند. بدون اینکه نیازی به استفاده از قلم دیگر داشته باشید، میتوانید به سادگی زبانهای مختلف سهگانه را در متون خود استفاده کرده و از یک قلم یکپارچه برای متن خود بهرهمند شوید.
در فونت عربی امکان استفاده از تمامی اعراب فراهم شده و همچنین اعداد «۴، ۵ و ۶» که ساختاری متفاوتتر از اعداد در زبان فارسی دارند قابل استفاده است.
برای فونت انگلیسی نیز طراحی بهخصوصی صورت نگرفته و از فونت Cario که شباهت بسیار نزدیکی به فونت فارسی پیدا دارد، استفاده شده است. این فونت تحت لایسنس FLO ارائه میشود.
امکان استفاده از حروف جایگزین
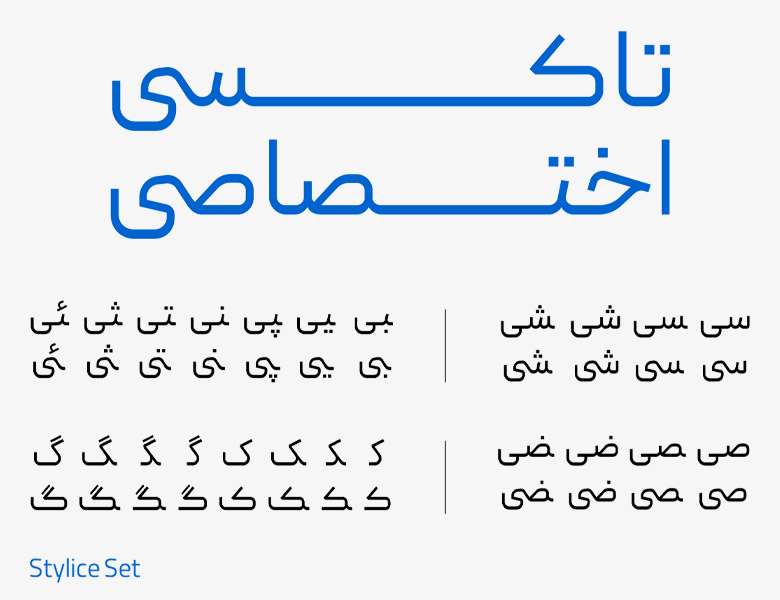
قابلیت دیگر فونت پیدا امکان استفاده از حروف جایگزین یا همان Stylice Set است تا امکان زیبا سازی و تایپ برخی کلمات را به شکلهای دیگر فراهم کند. در حال حاضر حروفی همچون «کـ»، «گـ» و «ـی» دارای ساختار جایگزین هستند که با استفاده از راهنمای موجود در بسته دانلود فونت پیدا میتوانید این حروف را با شکل متفاوتتری تایپ کنید.

علاوه بر حروف بالا، یک سری ترکیبات مشخص دوتایی مثل «سی، شی، صی، ضی، بی، پی، نی، تی، ثی، ئی» دارای ساختار جایگزین در چند سبک مختلف هستند که با توجه به چسبندگی به حروف دیگر یا جدا بودن، میتوان آنها را با ظاهر متفاوت نیز تایپ کرد که در تصویر بالا ترکیبی از هر دو ساختار ترکیبی این فونت را مشاهده میکنید.
پشتیبانی از نقطه گذاری چسبان و جدا
در فونت پیدا میتوانید نقاط را در زبانهای فارسی و عربی به صورت جداگانه یا چسبان به هم استفاده کنید. در حال حاضر نقاط استفاده شده در این فونت همگی به شکل مربعی هستند و خبری از نقطهگذاری گرد در آن وجود ندارد.

اما در همین نسخه موجود میتوانید نقاط را به شکل متغیر چسبان به هم نیز استفاده کنید. نقاط دوتایی در حروفی مثل «ت و یـ» به صورت خطی و چسبیده بههم با ساختاری مستطیل شکل؛ و نقاطی همچون حروف «پ، ش، ث» نیز امکان استفاده چسبیده به هم را دارند.

پشتیبانی از اعداد و اعراب مناسب هر زبان
در فونت پیدا نیز مشابه با سایر فونت های فارسی امکان استفاده از اعداد فارسی و عربی متناسب با هر زبان درنظر گرفته شده است. به اینصورت که در بسته کامل این فونت برخی از فایلهای فونت صرفا دارای اعداد فارسی هستند و خبری از اعداد انگلیسی در آنها وجود ندارد.
در فایلهایی با ساختار دیگر نیز امکان استفاده از از هر دو اعداد لاتین و فارسی وجود دارد؛ اما به این صورت است که اعداد انگلیسی هک شده هستند. یعنی هنگام تایپ اعداد با صفحه کلید در حالت انگلیسی، اعداد همچنان فارسی نمایش داده میشوند.
در نسخه دیگری هم امکان استفاده از هر دو اعداد لاتین و فارسی وجود دارد که اگر از صفحه کلید فارسی استفاده کنید، اعداد فارسی و اگر از صفحه کلید انگلیسی استفاده کنید اعداد لاتین تایپ خواهند شد.
استفاده از فونت پیدا در سایت
فونت هندسی پیدا در عینحال که انتخابی عالی برای استفاده در عناوین است، میتواند در بدونه کلی محتوا به عنوان فونت اصلی نیز مورد استفاده قرار گیرد. کنتراست و فاصله استاندارد حروف موجب افزایش خوانایی این فونت شده است.

به همین جهت میتوانید از این فونت در وب سایت نیز استفاده کنید. برای نصب فونت پیدا در سایت کافی است فایلهای WOFF یا WOFF2 که فرمت استاندارد وب با حجمی بسیار کمتر هستند را در وزنهای دلخواه در مسیر مدیای سایت خود افزوده و سپس کدهای فراخوانی این فونت را در CSS سایت خود اضافه کنید.
برای نصب فونت پیدا در سایت ابتدا این فونت را دانلود کنید. سپس یک پوشه با نام fonts در مسیر قالب سایت خود ایجاد کرده، و فرمت woff2 که حجم کمتری دارد را در این پوشه آپلود کنید. در نهایت کدهای زیر را در مکان مناسبی از فایل style.css قالب خود قرار داده و ذخیره کنید.
@font-face {
font-family: 'peyda';
src: url('fonts/peyda-regular.woff2') format('woff2');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'peyda';
src: url('fonts/peyda-bold.woff2') format('woff2');
font-weight: bold;
font-style: normal;
}برای تغییر نام خانواده این فونت میتوانید در خط دوم و هشتم نام دلخواهی را بهجای peyda وارد کنید. در صورت آپلود فونت در مسیری متفاوت یا استفاده از سایر فرمتها نیز میتوانید خط سوم و نهم را که شامل مسیر فایل، نام و فرمت فونت است شخصی سازی کنید.
حال انتخاب با شماست که فونت پیدا را به عنوان فونت اصلی سایت استفاده کنید یا اینکه از ترکیب آن با سایر فونتهای مناسب متن همچون فونت وزیر، به صورت ترکیبی از دو فونت استفاده کنید.
استفاده ترکیبی از این فونت و اختصاص آن به عنوان مطالب، تیترها، نقل قول، کادرهای یادداشت و تگهای Heading کمک میکند تا مخاطبان بهتر بخشهایی از محتوا را که نیاز دارند یافته و یک رابط کاربری بهینهتری نیز به سایت شما خواهد داد.
دانلود فونت پیدا با تخفیف
با کلیک روی باکس زیر به لینک دانلود فونت ایران سنس همراه با تخفیف دسترسی داشته و میتوانید این قلم را با ۹ وزن مختلف دانلود کنید. توجه کنید که این تخفیف سیستمی بوده و برای اینکه در سبد خریدتان اعمال شود باید با کلیک روی دکمه خرید کنید وارد سایت فونت ایران شوید.
- این کد تخفیف به میزان ۵ درصد بوده ولی در جشنوارههای خاصی تا ۲۰ درصد سقف تخفیف افزایش پیدا میکند. محدودیتی برای خرید اول یا استفاده در بستههای خاص نداشته و میتوانید برای همه بستههای اقتصادی، نیمه اقتصادی و حرفهای از این کد استفاده کنید.
- با کلیک روی دکمه زیر کد تخفیف به صورت خودکار کپی خواهد شد.